El estudiante de diseño, aprendiz autodidacta, diseñador coyuntural o cualquier persona que se enfrenta al diseño gráfico por primera vez, tiene a equivocarse más o menos en los mismos aspectos.
Para evitar esos errores iniciales, PSDCrazy recopila los más comunes cuando uno es primerizo en la creación de productos visuales.
1. Cubrir todo el espacio

Un problema común es creer que en el espacio de diseño debe cubrirse casi todo. Con muy pocos lugares vacíos, pensamos que lo creado tendrá más impacto.
Solución
Deja espacios vacíos, sólo con colores plenos o texturas simples. Que la vista respire un poco. Recuerda que menos es más.
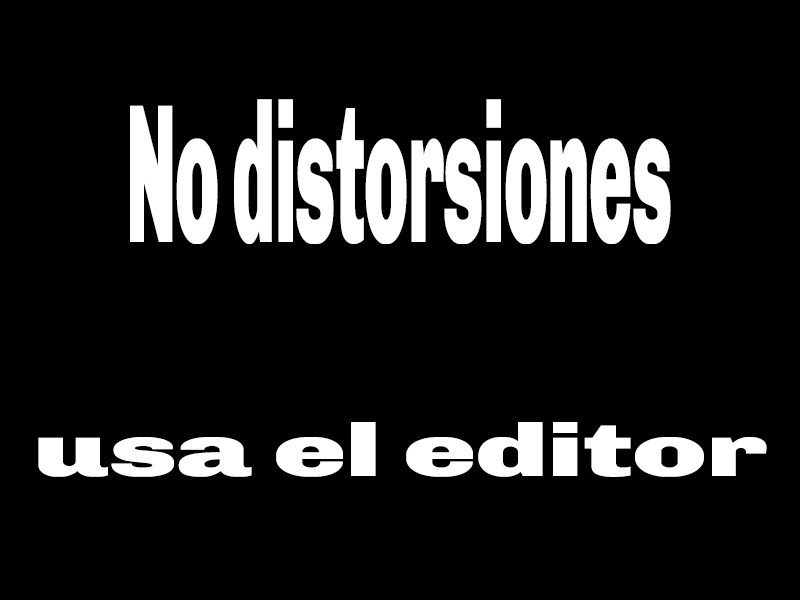
2. Distorsionar tipografías

Consecuente con el anterior error, para cubrir más espacio o producir textos “más atractivos”, tendemos a distorsionar las tipografías, ensanchándolas o alargándolas. Para ello utilizamos herramientas de transformación o escala. No lo hagas, pues quienes diseñan los tipos de letra realizan sus creaciones pensando en el impacto que producen en su proporción original.
Solución

Utiliza el editor de propiedades de texto del programa que estés empleando. Cambia los valores del punto o tamaño de letra, la distancia entre caracteres, el interlineado y olvídate de la herramienta de transformación.
3. Combinar varias tipografías a la vez

En el proceso de elegir un tipo de letra, nuestra indecisión nos hace pensar demás en cuál de ellas quedará mejor. Luego terminamos empleando todas las que nos parecieron bonitas, creando un adefesio visual con un merengue tipográfico.
Solución
Trata de emplear un máximo de dos tipografías o familias tipográficas. Elige de preferencia un tipo de letra serif para los títulos y sans serif para el texto descriptivo o viceversa.
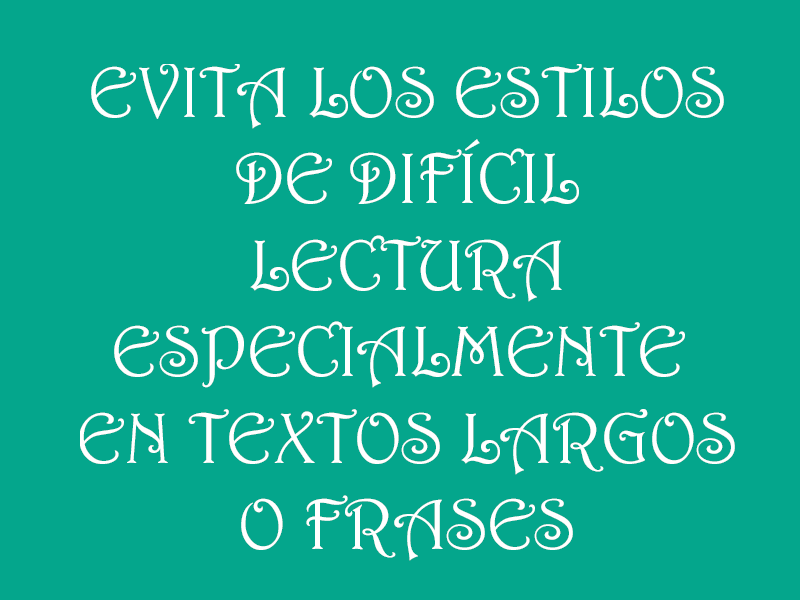
4. Elegir tipografías de difícil lectura

Las tipografías diseñadas con efectos, sombras o manuscritas pueden parecernos muy bonitas a primer impacto, sin embargo, cuando son aplicadas en contexto, producen resultados inesperados, como falta de legibilidad del mensaje o que se fundan de forma bizarra con los fondos o fotografías. Olvídate también de fuentes clásicas como la Comic Sans, Impact o Times New Roman.
Solución
Las tipografías con varios adornos o heráldicas pueden emplearse en palabras sueltas, no en frases completas o textos de lectura corrida. Puedes utilizar la herramienta de Google Fonts para previsualizar cómo quedaría tu frase con la tipografía elegida (clic aquí para acceder a la herramienta).
5. Recortes imprecisos
Cuando recortamos objetos de fotografías, al no tener habilidad en el uso de las herramientas de selección de los programas de diseño, solemos dejarlas con bordes demasiado angulados o con recortes imprecisos y descuidados.

Solución
Practica con las herramientas de selección y recorte. Existen nuevas funciones en los programas que te ayudarán a generar recortes más exactos. Práctica y práctica… la única solución.
6. Combinaciones de color inadecuadas

Al no tener aún formación en teoría de color, tendemos a elegir colores que no combinan. Sucede lo mismo al emplear degradados.
Solución
Puedes aprender sobre teoría del color en varios artículos disponibles online. Utiliza también herramientas online para elegir paletas de color armónicas. PSD Crazy tiene enlazados varios recursos para selección de paletas armónicas (clic aquí para acceder al directorio de recursos).
7. Objetos pegados al borde

El diseñador principiante ubica los elementos muy próximos a los bordes, sin respetar márgenes. Esto dificulta la lectura del diseño y genera la percepción de un producto descuidado.
Solución
Siempre utiliza guías de apoyo para crear márgenes. Dependiendo del tipo de producto a diseñar, el margen puede ser mayor o menor… sin embargo, siempre deja un margen respetable.
8. Desequilibrio

Tendemos a distribuir los objetos dentro del diseño de manera discrecional, sin respetar la regla de tercios o las rejillas de cuadrantes. El desequilibrio también se produce cuando rotamos los elementos de forma aleatoria.
Solución
Aprende sobre la regla de tercios, existen muchos tutoriales online. Busca herramientas de alineación y distribución en los programas que utilices.
9. Uso de imágenes pixeladas

A veces no encontramos una imagen en buena resolución y para que ingrese en nuestro espacio de diseño, la agrandamos hasta que encaje, lo que produce el indeseado efecto del pixelado. Este error, también se relaciona con el hecho de agrandar, reducir y distorsionar las fotografías libremente en varias ocasiones.
Solución
Busca librerías de fotografía libres de derechos que tengan recursos en alta calidad. En el directorio hay muchos enlaces a repositorios de fotos de uso libre y descarga gratuita.
No distorsiones las fotos ensanchándolas o alargándolas. Puedes reducirlas proporcionalmente pero nunca las agrandes. Si usas Photoshop investiga un poco sobre los objetos inteligentes y los objetos incrustados.
10. Demasiados efectos especiales

Cuando descubrimos la posibilidad de insertar efectos como sombras, resplandores, biselados, etc. queremos usarlos todos. Esto produce diseños demasiado cargados o difíciles de leer.
Solución
Nuevamente, menos es más. A no ser que desees diseñar un efecto muy complejo, el uso de herramientas para crear sombras, resplandores y demás, debe ser sutil y con la finalidad de optimizar la lectura del contenido. Por ejemplo, tengo un texto blanco sobre una fotografía clara, podré apelar a una sombra sutil para establecer la diferencia.